Date
December 2019
Time span
Two weeks
Client
Achylles, a startup that facilitates the access to real estate credit for self employed workers.
Subjects
UX Research・UX Design・UI Design・Prototyping
1. Research
Stakeholder interview
I met with Achylles founder at Station F for a stakeholder interview. I wanted to really understand what was at stake here. I collected a lot of insights and information like Achylles two most important brand values: Innovation and Social & Societal Impact.
After an hour of recording, I left full of ideas and quotes before diving into my user research.
“ At Achylles, we believe that the finance of tomorrow should be a more inclusive one ”
Quantitative User Research
Since I didn't have much time to conduct a thorough survey with a big batch of participants, I searched for an existing one on the web. The one that helped me most was Malt's study 'Freelancing in France in 2019'. Malt is a platform that connects companies with freelancers in their area.
The figures in this study are taken from a survey circulated via Typeform from January to February 2019. It was distributed in Malt's newsletter and social networks. 1756 participants answered 42 questions.
Here are some of the results I highlighted for my research:
Qualitative User Research
After 5 job-to-be-done interviews with freelancers, I ended up combining all their insights and quotes I got with the the ones from the stakeholder interview. An affinity map helped me organise the quotes (the yellow ones are from freelancers, the blue ones from the stakeholder) under 6 themes:
2. Defining the problem
User Persona and Journey
Using the data I collected from my interviews, I built my persona, Aurélie:
Aurélie is a 34 year old full-stack freelance developer.
She wants to obtain a home loan to invest in real estate but she faces remarks from her banker and is dreading the large number of documents required for this.
3. Ideating and looking for a solution
After ideating with my colleagues, benchmarking a lot on insurance and bank websites and onboarding, I worked on several versions of wireframes and of course on a mood board.
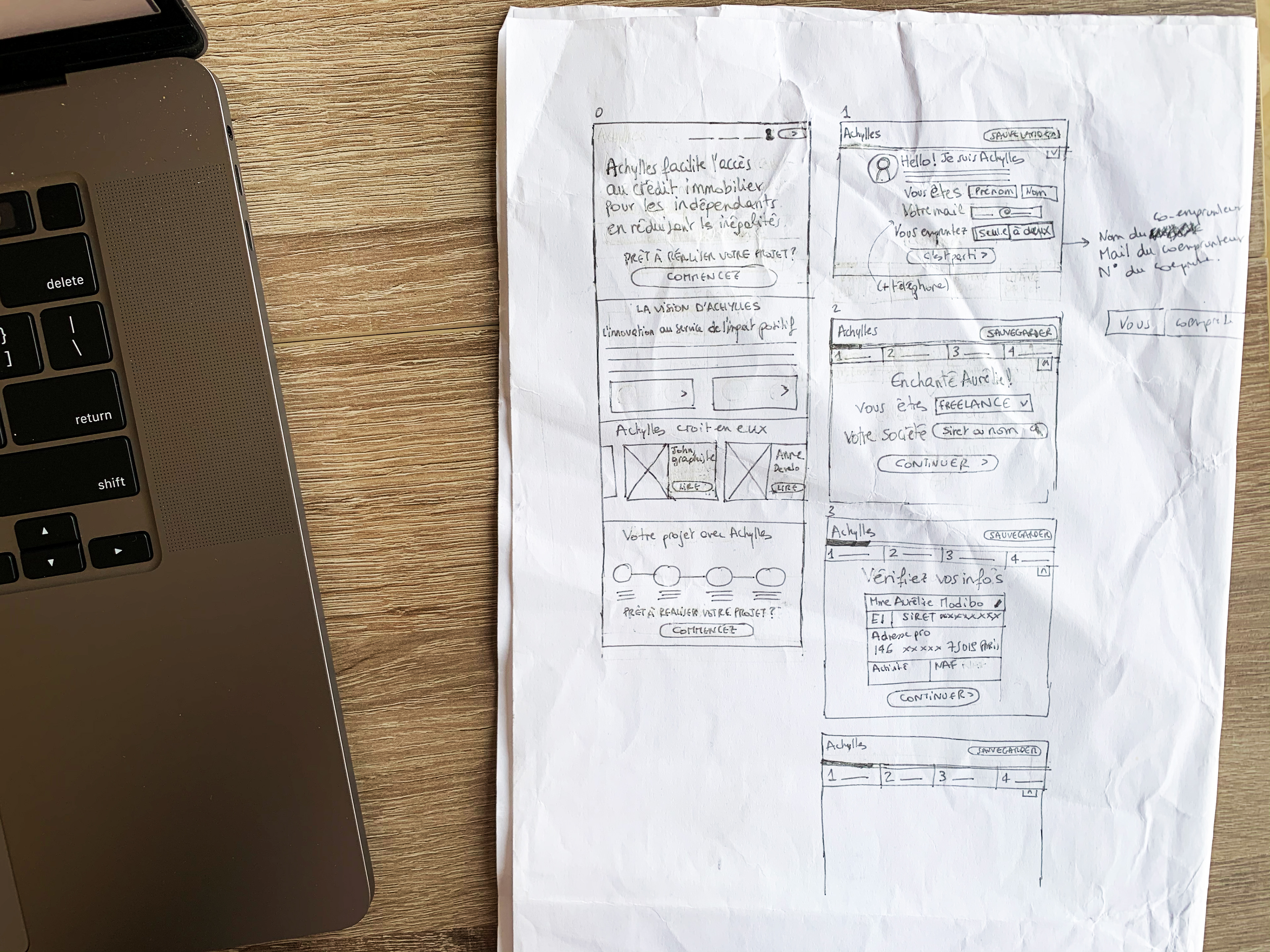
Wireframes
I first worked on mid-fi wireframes for the first round of user tests so I could iterate and easily implement the feedback I collected.


Mood board
The values I aimed to express in my mood board were
› Inclusion
› Support
› Believing and highlighting someones talent
› Support
› Believing and highlighting someones talent
But most importantly in most of my interviews the main subject was not only about getting a bank loan, it was about acknowledging self-employed workers as active citizens.
Style tile
As you can see in my style tile, I chose Raleway and Gotham as fonts, 2 bright colours and one dark colour, the three states of drop down menus, and primary and secondary buttons.
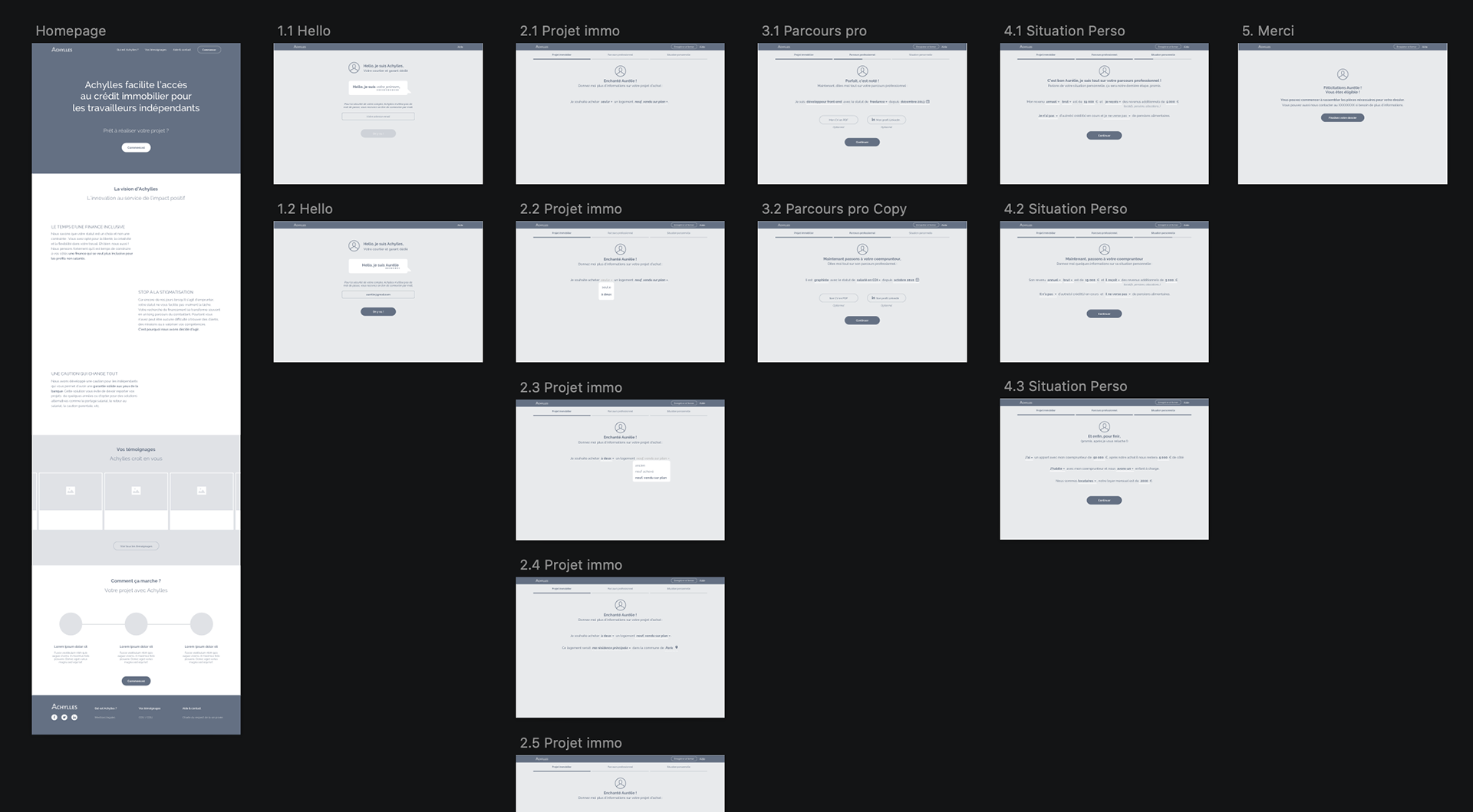
4. High-fidelity prototyping
I first worked on a simple landing page where you can find Achylles values, testimonies from freelancers on their work and on Achylles, and very visible call to action buttons.
The onboarding is based on natural language form, you can always access the help window and you can save and exit the discussion whenever you feel without loosing any data. There is a progression bar to know which step you are in.
You can observe 3 drop down menu status: unselected, open and selected.
The last screen confirms the eligibility and gives a preview of the documents you have to collect.
Here is a quick preview of my wireflow:
5. Testing
After the first round of user tests with the mid-fi wireframes, I already collected important feedback mainly about the importance of the Help box and of the Save and Exit feature.
The client published a final website he worked on separately on www.achylles.fr
The client published a final website he worked on separately on www.achylles.fr